Let’s Build It: 2
Last week, we reviewed the overall process, did some brainstorming. A recap video:
This week: scoping and planning.
But first: where do our ideas stand now?
For most website design projects, there are steps involved with deciding on where to host, choosing a platform, etc… For better or for worse, we focus on using Trubox WordPress in most cases: which does offer a fairly powerful set of tools including H5P, Gravity Forms, Toolset, and plugins for podcasting, etc…
So, for us, this step usually means setting up a Trubox site, perhaps based off a “clone” of an existing site.
Other key pieces:
- Get clear on goals and objectives.

- Assess what “content” is on-hand, and what needs to be created. (Aside: Brian HATES the term “content” and dies a little inside every time he says it.) This could be a list of what is on hand and what needs to be created.
- Create a task list. (Which can involve the content list.)
- Determine roles. What will you be doing. What will your colleagues be doing? What help will you need?
- Set a timeline.
- Establish initial site structure, begin to think about / work on design.
- Get feedback at various points, revising as needed.
Do these steps make sense in terms of your project? What’s missing?
Are these things that can be worked on for the next week?
How these steps apply to Brian’s Project: Update

We reviewed the site’s Goals and Objectives last week.
Primary goal: emphasize role of Site One as a “home base” for TRU’s WordPress platform.
Secondary goal: be something of a hub for the Learning Tech team’s identity and activities.
Let’s Build It Week One: https://trubox.ca/lets-build-it/
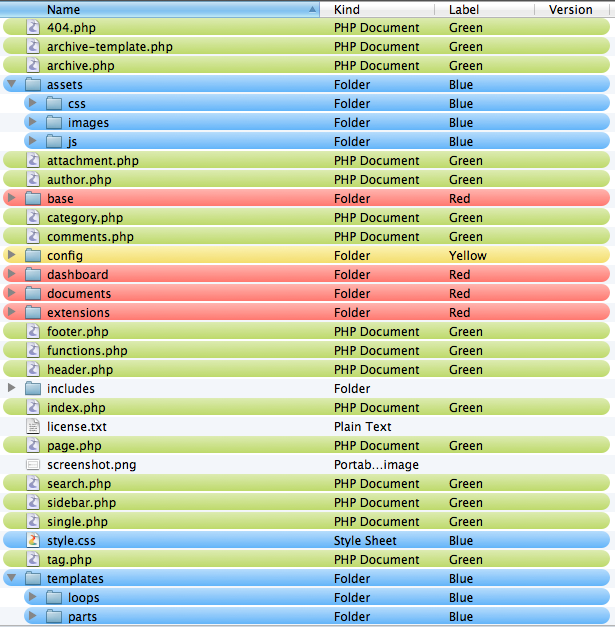
There are heaps of “content” pieces on the existing site, much of it out of date. But some of it could be useful, such as this category listing supported technologies.
This week’s task list (to be be completed by next week): catalogue all useful existing materials, materials needing updates, new materials needed.
Roles:
- Brian & Jason: catalogue and begin to organize. Draft front page text. Identify resources that need revisions.
- OL Media: meet with B&J, apply theming, provide advice and fixes as needed.
- LT&I team, LBI participants: offer ongoing feedback.
Timeline:
June 2 – basic theming; design review, front piece content, prototype ready for review, revision plan.
June 30 – first iteration complete, test area applied to https://trubox.ca

Initial site structure (prototyping design space – this can be the “final” space if it is a new project): https://site-one.trubox.ca/
Once again, can some of what these sites do well be applied here?
Over to you…
For your project(s), do you feel ready to scope out objectives, a task list, and begin to identify needs by next week? What support would be helpful?
If you would like project space(s) created, let us know!